Mes projets web
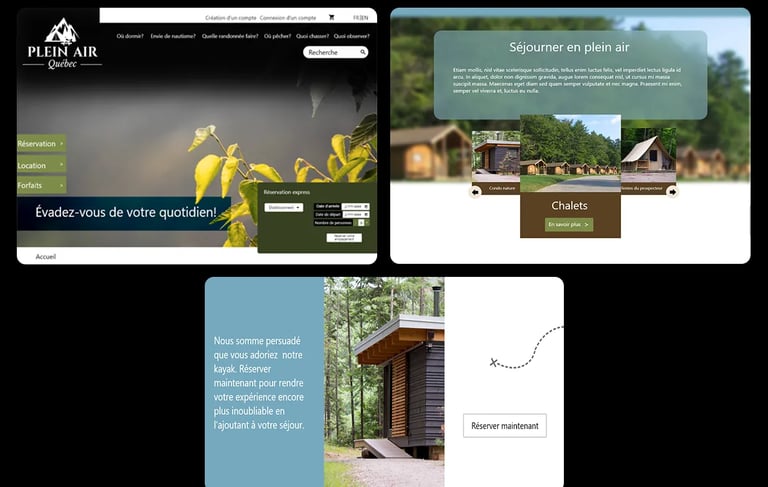
⛺️ Plein Air Québec
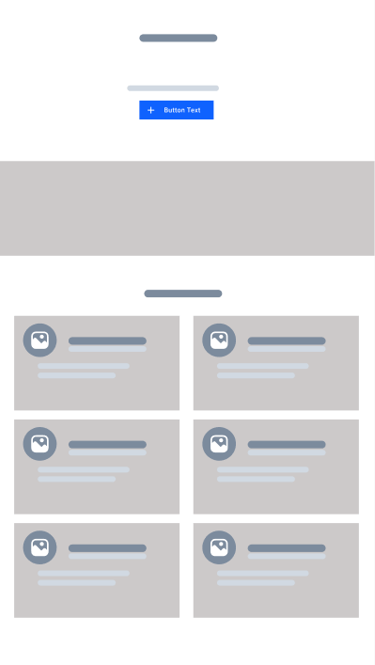
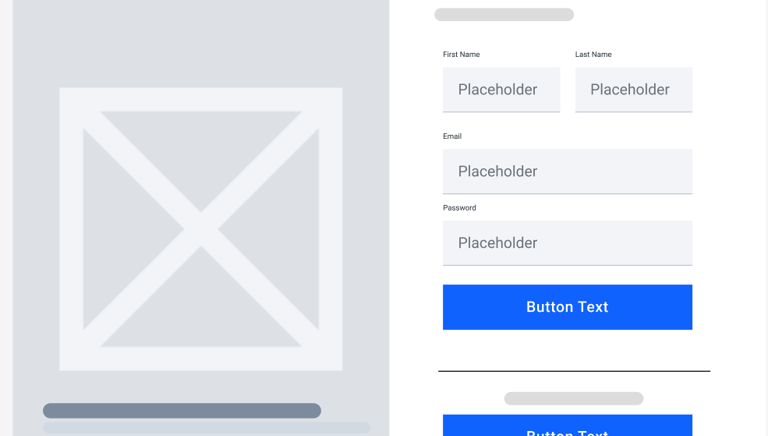
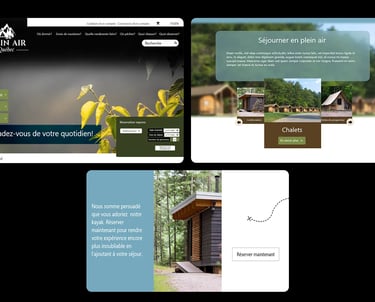
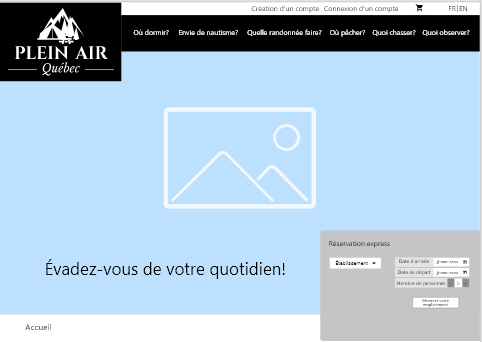
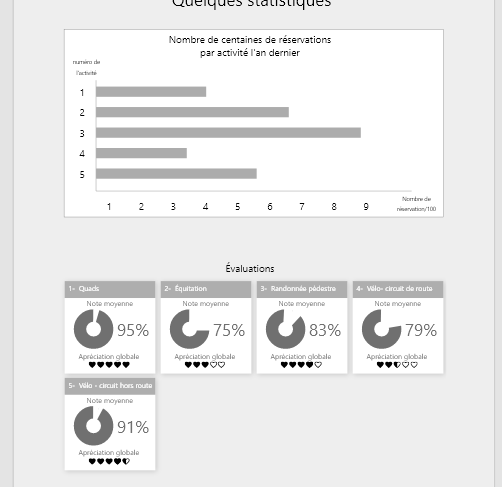
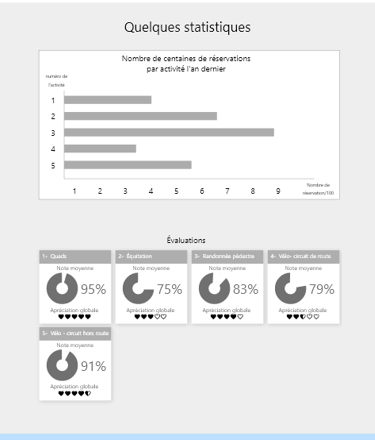
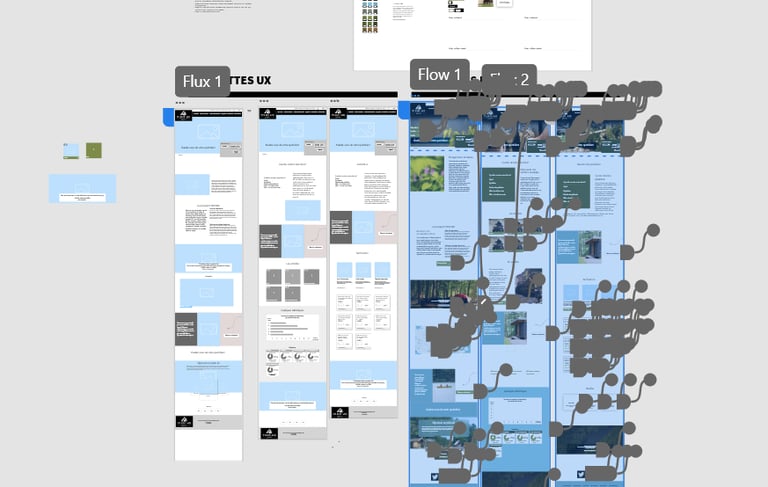
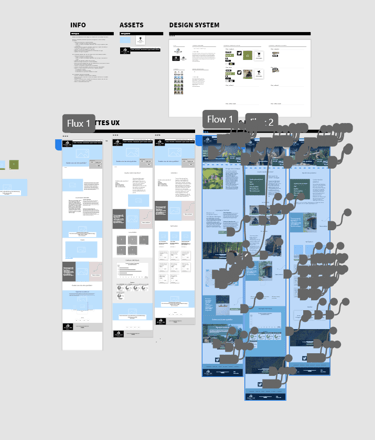
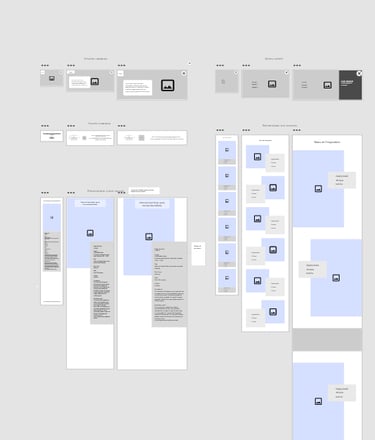
Le projet Plein Air Québec était le premier projet que je réalisais qui touchait plus profondément à l’univers du design UX. Le but du projet était de créer une maquette d'un prototype de site web pour un groupe fictif de parcs de plein air. C’était un projet scolaire qui avait pour objectif d’amener les élèves à faire un lien entre les demandes du client et les besoins des utilisateurs. La réalisation s’est faite en plusieurs étapes.
· Créer une arborescence efficace.
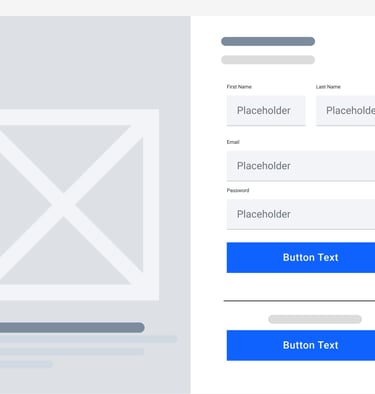
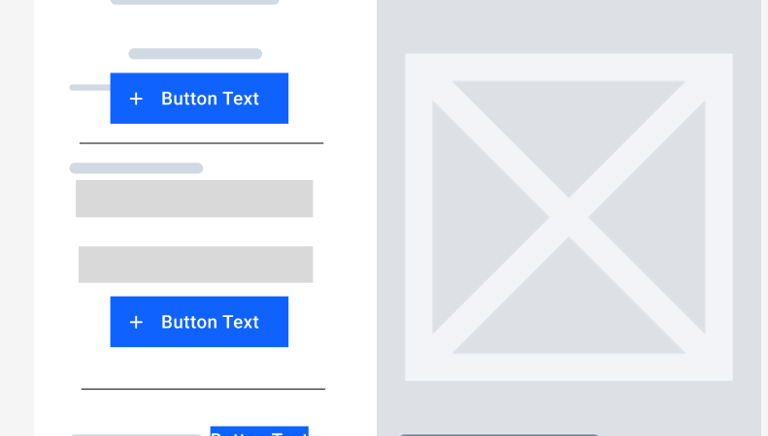
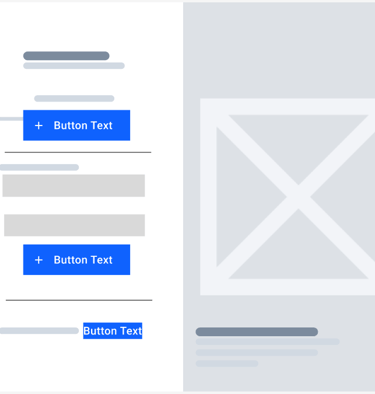
· Créer un design en low-fi qui satisfait les besoins des utilisateurs.
· Faire les liens entre les pages et la fonctionnalité des boutons dans le logiciel.
· Ajouter de la profondeur au UI en intégrant des couleurs, des images, des animations, et plus.
Cela m’a permis d’en apprendre sur :
· Adobe xD
· Design d'interface utilisateur
· Design d'expérience utilisateur
· Élaborer un échéancier
· Respecter les demande d'un client














🎨Musée d'art avec Vue.js
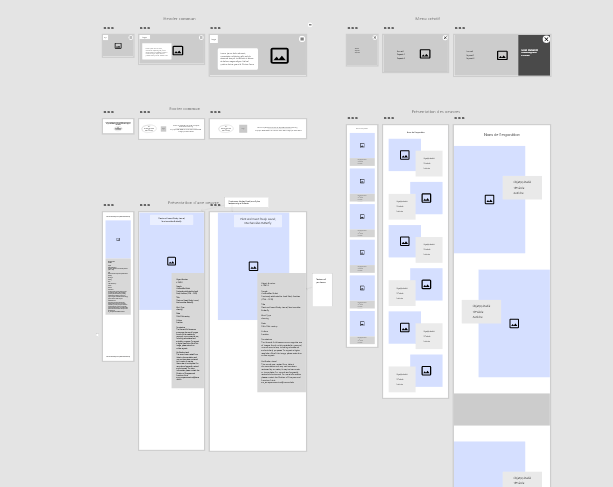
Je suis ravi de vous présenter un projet front-end : une application interactive qui met en valeur des œuvres d'art. Ma partie du projet porte sur un thème de plantes dessinées à la main, en utilisant l'API du Harvard Art Museum. L'objectif du projet était d’approfondir mes connaissances en programmation avec Vue.js et en design.
Ce projet m'a aidé à m'améliorer sur les points suivants :
· Design d'expérience utilisateur
· Design d'interface utilisateur
· Collaboration étroite avec un collègue pour obtenir un résultat harmonieux
· Programmation en Vue.js
· Maquettage dans Adobe XD
· Création de logo dans Adobe Illustrator
Voici le premier Logo que j’ai créé.












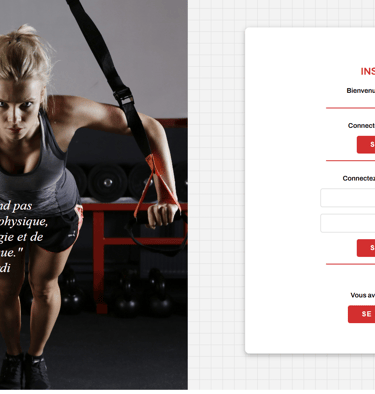
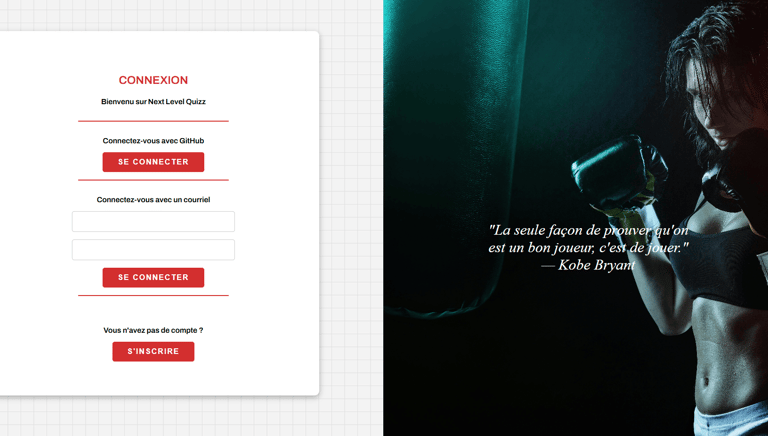
⚾️ Next Level Quiz
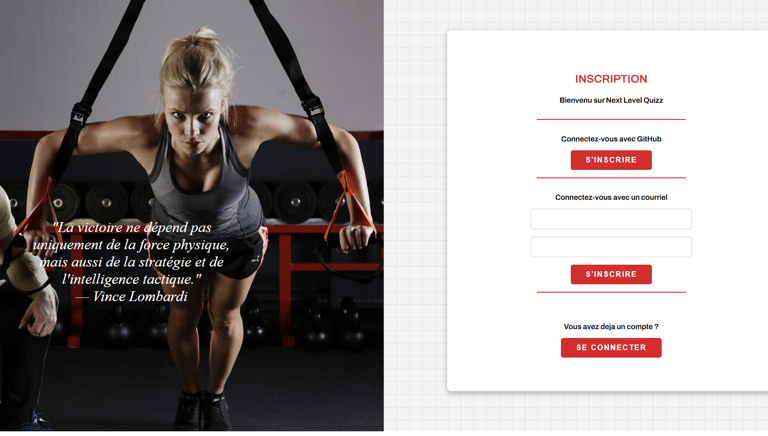
Dans le cadre d’un projet collaboratif, j’ai réalisé le design et le développement front-end. J’ai pris en charge le côté visuel du projet, tandis que mes collaborateurs se sont occupés de la programmation back-end. Le but était de créer un prototype de site web pour un quiz ludique.
Ce projet m'a permis d'améliorer mes compétences en :
· Design d'expérience utilisateur
· Design d'interface utilisateur
· Élaboration d’un échéancier d’équipe
· Collaboration en équipe pour atteindre les objectifs visés
· Collaboration sur GitHub
Étant responsable du visuel, j’ai dû créer un moodboard afin d’avoir une idée de la direction artistique que je souhaitais suivre et concevoir une maquette low-fi sur Figma.